こんにちは、里山移住者ブロガーのchayo(@bloggers_chayo)です。
賢威でブログ運営していますが、目次の設定がとっても簡単なので今回紹介します。
賢威7からはプラグイン不要で、全ての記事に自動で目次が作れます。
でも文が短い記事なんかは目次が要らない場合もある。
でもそんなときは各記事ごとに目次をON/OFF設定でOFFにすればOK!
目次は記事の一番上に作られるけど、目次の位置も一文追加すれば、簡単に設定できるよ。
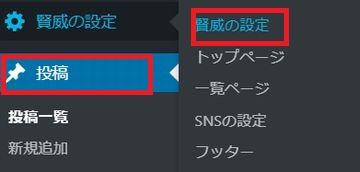
目次を全記事に設定する場合
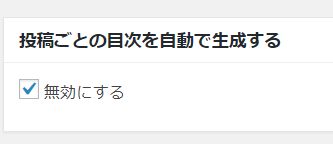
下の方にある「投稿ごとの目次を自動で生成する」の「無効にする」のチェックを外せば、各記事に目次が表示されます。
記事ごとに目次をつくる場合
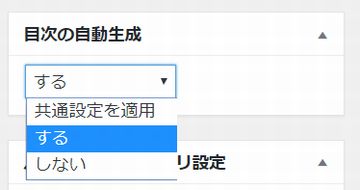
記事ごとに目次を設定する場合は、記事投稿画面の右側に「目次の自動生成」があるので、これを利用します。
デフォルトは「共通設定を適用」になっていて、これが上のチェックボックスの設定。
「この記事だけは目次が欲しい!」場合は、目次の自動作成を「する」を選べば、目次が自動で作成されます。
逆に「この記事は短いから目次が要らない」ってときは、「しない」を選べは作成されないよ。

ちなみにchayoのこのブログには大量の記事があって、短い記事もあるので、共通設定は「なし」。目次を挿入したい記事はこの個別設定で挿入してます(‘ω’)ノ

目次はh2,h3,h4といった見出しの文字。だから見出しはちゃんとつけてね!
目次を好きな場所に設定する方法
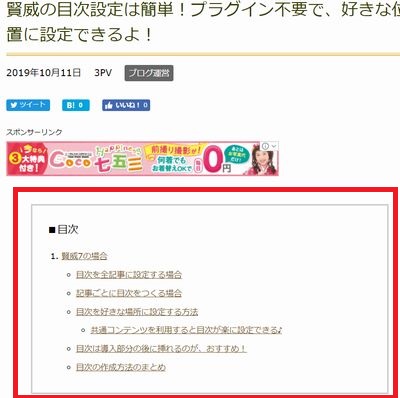
目次が作られても、設定しないと目次はなんと記事の一番上に作られます。
つまり、この記事だとココ。これでは読みにくいったら、ありゃしない。
でも賢威では、簡単に好きな場所に目次を入れられるんです。
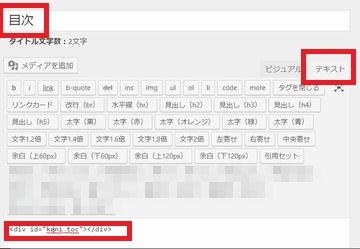
方法は簡単。「目次」を入れたい場所に、下記のタグを入れるだけ!ちなみにモードは「ビジュアル」ではなく、「テキスト」でね。
<div id=”keni_toc”></div>
そうすると、このタグの位置に目次が作られます(*^-^*)
でも毎回上のタグを入れると面倒。chayoは共通コンテンツを利用して簡単にしてます♪
共通コンテンツを利用すると目次が楽に設定できる♪
共通コンテンツとは、あらかじめ登録しておけば「同じ文章」や「同じタグ」を違う記事でも簡単に挿入できる機能です。
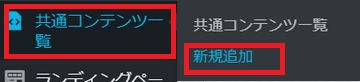
登録は簡単です。
タイトルは自由につけて(chayoは「目次」にしてる)、テキストモードにして、文章のところに、さっきのタグを入力する。

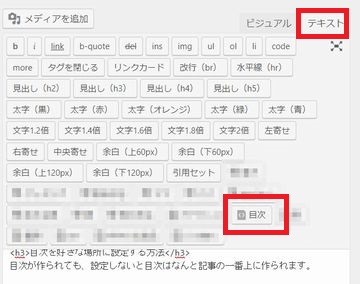
この時、下にある「投稿用ページのボタン表示」を「表示する」にしてね。

そうすると記事を書く時、テキストモードにすれば、タイトル(今回は「目次」)の名前がボタン表示されるので、これを目次を挿入したい場所にクリックするだけ!

プレビューしてみれば分かるけど、そこに目次が挿入されます。
こうしておけば目次を、自分の好きな場所に、ワンクリックで挿入できるよ(*^-^*)
目次は挿入する場所は?
chayoは目次を最初の導入部分の後に入れてます。
挨拶して、この記事はこういう内容ですと導入部で紹介。
その後に目次を入れれば、より具体的に記事内容がわかってもらえるからね(‘ω’)ノ
目次の作成方法のまとめ
今回は賢威での目次の挿入の仕方を紹介しました。
賢威7以降、目次は簡単にコードで挿入できるようになって、とっても簡単です♪
「共通コンテンツ」に登録しておけば、ワンクリックで、目次の位置を設定できます。
目次を挿入しておくと、読者も見出しがわかって便利だからね。とっても重宝してます。
楽しいブログライフを送りましょー!