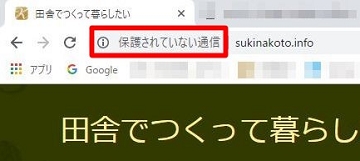
運営しているブログのセキュリティーを高めるために、HTTPをHTTPSにしました。だってHTTPのままだと、下記のように「保護されていない通信」って表示されるんだもん。

それにHTTPSに切り替えることで、検索順位で有利になるし、安全なサイトというアピールになる。しかも私が使っているサーバーのロリポップでは、無料で設定できちゃうんです。これはHTTPSするしかない!
尚、私はロリポップのサーバーでワードプレスを使って運営しているから、そのやり方です(‘ω’)ノ
もくじ
ロリポップで設定
ロリポップでの設定は超簡単。
- ロリポップにログイン
- 「セキュリティ」の「独自SSL証明書導入」をクリック

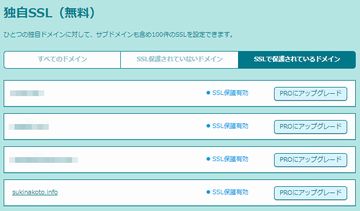
- SSL保護されていないドメインの一覧がでてくる

- SSLするドメインのCheck BOXに✔をいれて、「独自SSL(無料)を設定する」をクリック
- 5分ほど経つと、独自SSL化できます。尚、確認方法は、「SSLで保護されているドメイン」をクリックすると、SSLで保護されているドメイン一覧が見れるから、そこにドメインが記載されていればOKです!


ロリポップでの設定が終わり、「これで終わった!意外に簡単だった!(^^)!」と喜んでいたら、いくら待っても「保護されていない通信」の表示は消えない。それでググって、まだまだやることがあることがわかりました( 一一)
ワードプレスでの設定
次にワードプレスでの設定をやっていきます。今回は私がやった設定を参考までに載せますが、運営しているブログによって必要な作業は変わります。とりあえず一通りやって、ブログの画面が下記のように鍵マークになるまで頑張って作業してください!


どこがhttpのままなのかを探すのが大変だったとママは愚痴っていたから、https化は記事数が少ない頃、早めにやるのがいいよ!
プラグインを使ってhttpをhttpsに一括変換!
ブログ内でリンクを張っている記事のURLや画像のURLを全て、http→httpsに変更します。これを1個1個やるのは超大変。でも「Search Regex」という神のようなプラグインを使えば、これを一括に変更できちゃいます!(^^)!
ってことで、まずは「Search Regex」をインストールして、「有効化」してください。
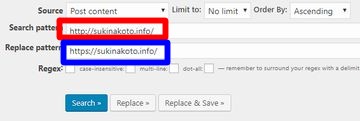
「Search Regex」を起動。「Search pattern」には変えたいURL(http)を入れて、「Replace pattern」にはsをつけたURL(https)を入れる。他の「Source」とかはそのままで!当サイトの場合は下記です。
これで「Replace&Save」をクリックすれば、一括でURLを変更してくれます。尚、私は姉妹サイトのブログ記事に、たまにリンク張っているので、そのURLについてもプラグインで一括に変更しました。
一般設定を変更する
「設定」の「一般設定」を変更します。「Search Regex」では記事の中身を変更しているけど、こういう設定はそのまま。だから手動で変える必要があるんです。「一般設定」の中のWordPressアドレス、サイトアドレスはhttpをhttpsに変更してください。
使用しているプラグインのVersion Up!
使用しているプラグインが原因ということもあります。私の場合は「Pz-LinkCard」を最新VersionのアップデートしたらOKになりました!
バナー広告やカエレバ、ヨメレバのリンクを張替える!
古い記事、特に1~2年前の記事では、設定しているバナー広告が原因ということがあります。でも今はだいたいのバナーがhttpsに対応しているので、再度設定しなおせばOKでした。
また「ヨメレバ」や「カエレバ」を使っているんですが、だいぶ前の記事ではそれも原因でした。同じように新たに作成しなおしたらOKになりました!
鍵マークにならない場合はデベロッパーツールが便利!
これらをやっても鍵マークが出ない場合、どこがhttpになっているかを地道にcheckしていきます(*´Д`)
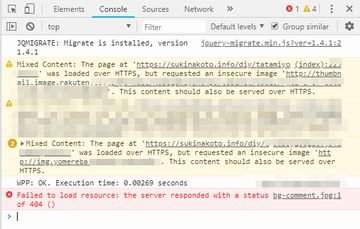
そんな時に役立ったのが、デベロッパーツール。私はGoogle Chormを愛用していますが、Windowsなら「F12」をクリックすれば、デベロッパーツールが立ち上がり、「Console」を見ればどこがhttpのままなのかがわかります。
私の場合は、ブログのTOP画面は鍵マークになっても、各記事ではダメなケースがありました。そんな時、調べたい記事ページを開いた状態で、「F12」をクリックすると、画面の右側にデベロッパーツールが立ち上がり、「Console」でcheckしました。

web言語が苦手なんで、正直、意味は分からない。でも、なんとな~くわかるから、参考になりました(‘ω’)ノ。ちなみに上の場合は、リンクを張っている楽天とヨメレバのリンク記事が原因だと推測できます。
こんな風にコツコツ調べていって、無事に下記のように「鍵マーク」になるようにしてくださいね!私は最初のブログがこれになるまで時間かかったなぁ…

TOP画面の変更
私のブログは「賢威」のテンプレートを使っています。そのために下記の作業もやりました。同じように賢威を使っている人の参考までに(‘ω’)ノ
「賢威の設定」の「トップ画面」のメイン画像のURLにsをつける

キャラ登録のURLを変更する
キャラ登録をバリバリ使ってます。キャラ登録したときのURLも手動で変換が必要でした。登録したキャラを一つ一つクリックし、画像のURLにsをつけます

他の作業
無事に鍵マークに出て、https設定になったら、下記の作業をやってください。
リダイレクトをロリポップに設定
無事に鍵マークになったら、リダイレクトを設定します。
今は「http://」「https://」の2つのURLが存在していて、どちらも見れます。2つ存在するとgoogleからの評価は良くないし、旧URL(http)でブックマークしている人や、Twitterやリンクから旧URLに来てくれている人もいるかもしれない。だから旧URLに来ても新URL(https)に飛ぶように設定することが必要なんです。
設定のやり方は
- ロリポップにログイン
- ロリポップ!FTPを起動
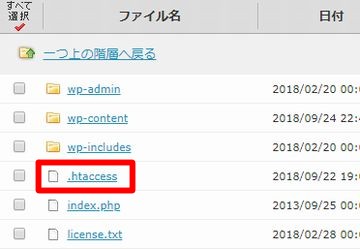
- ブログのファイルの中にある「.htaccess」をクリック

- 下記の赤文字2行を追記する(※ファイルを変更するので、この作業前にバックアップをとっておくことをオススメします。何かあったら大変だからね(‘ω’)ノ)

これで完了です。完了したら、「http」のURLで入力してみてください。自動で「https」に代わればOKです!
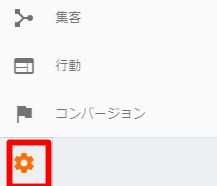
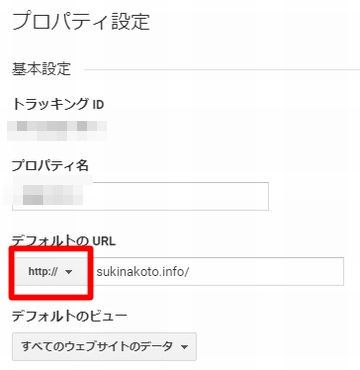
グーグルアナリティクスの設定変更
PV数のCheckにグーグルアナリティクスを愛用しているので、そちらの設定も変更しました。
やり方は
これで完了です。
httpsにした感想
実際にhttpsにしてみたら、どこがhttpのままなのかを探すのが大変で、私の場合は最初のブログは2時間ほどかかりました。でも他のブログはやり方がわかったから、15分くらいで、できました。
面倒な作業だけど、難しくはありません。それにこれは損はない作業というか、やっておいたほうがいい作業です。サイトの信頼性が上がるからね。
また記事数が多いと作業は面倒になるので、そこは頑張るべし!私もまだ完全に終わってないブログがあって、特に古い記事で鍵マークがでないから、それらを見つけ次第、変更していきます( `ー´)ノお互い、頑張りましょー!